
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
New Feature: Opacity Slider is Here!
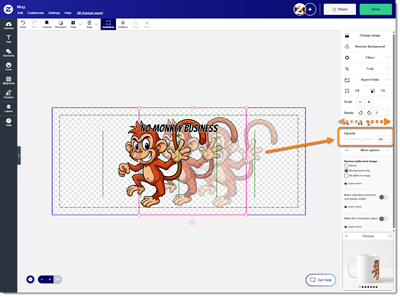
We are excited to introduce our new opacity tool in the design editor. You can now adjust the transparency or opacity of text, images, icons, elements and shapes with a simple slider, giving you greater creative freedom.
How to use it:
Visit the design tool, select an object, and on the right you will see the opacity slider. You can either type in a number or drag the slider to set your desired opacity.
What’s included:
- Adjust opacity on text, images, icons, elements and shapes
- Easy-to-use slider with both manual input and drag options
- Note: Currently, the opacity tool is not available for images within frames and grids
Important note about printing with transparency:
On certain product types such as dark paper, manufacturers apply a white ink base before color is printed. This means partial transparency may not appear as expected and can lead to unexpected print results. To help, we have added a warning in the design tool for products where transparency may not print well.
Try it now and see how the opacity slider can bring depth and style to your designs.
Let us know what you think! We love to hear from you and your experience.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.